こんにちは、Gale(@galenomad)です。
今回のテーマはこちら。

Cocoonで、見出しのデザインを好きなように変更したいです。
上記のような要望にお答えします。
見出しとは?
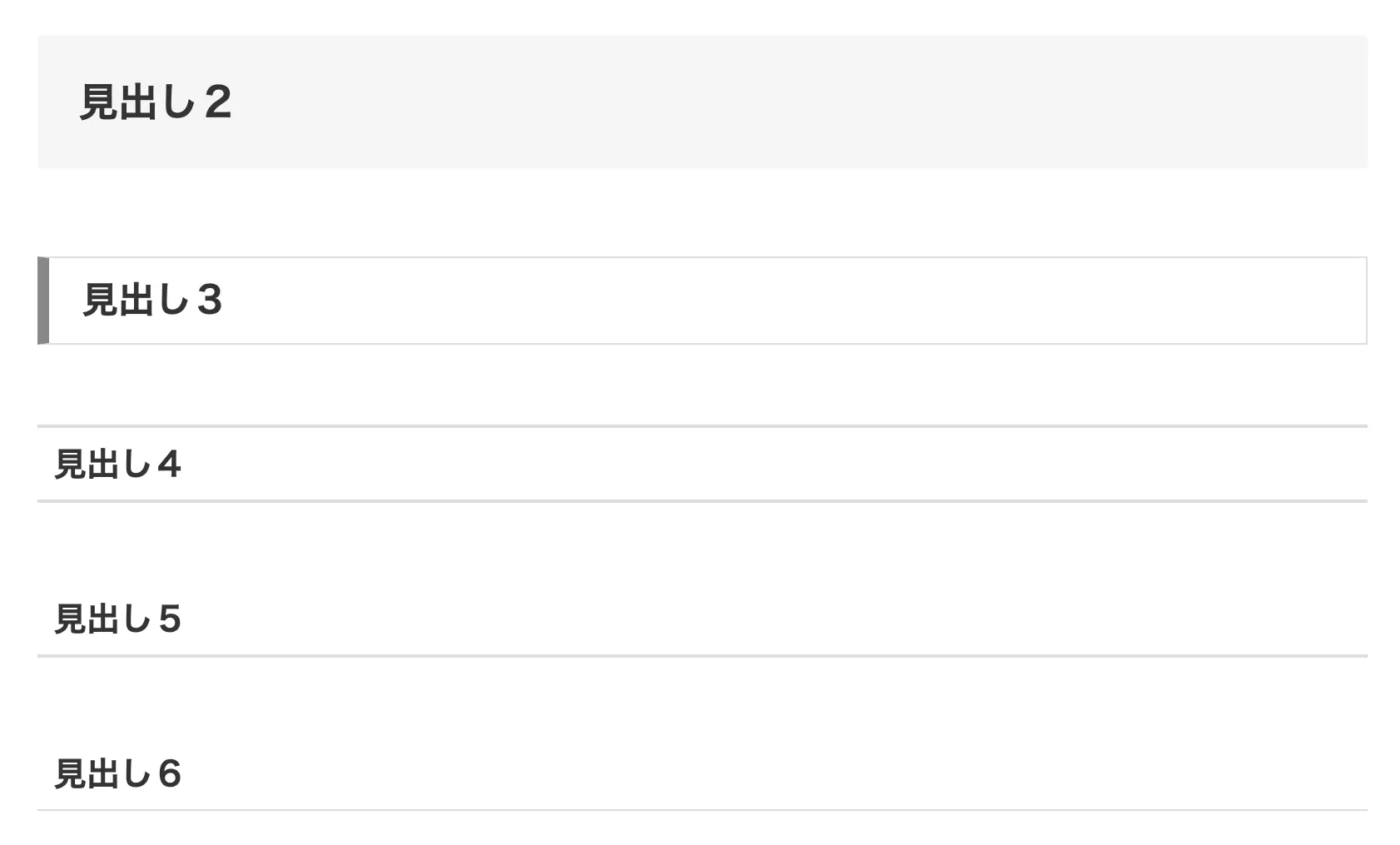
見出しとは、以下のように文章を仕切るための細かいタイトルのことです。

H1は記事のタイトルなので、基本的にH2〜H6の間で使います。
事前準備
デザインを変更する前に、Cocoonにデフォルトである見出しのデザインを初期化する必要があります。
初期化する理由
初期化するのは、デザインをうまく表示させるためです。
Cocoonは以下のように、デフォルトの見出しのデザインが設定されています。

しかし、デフォルトのデザインがこれから追加するデザインと干渉してしまい、うまく表示されないのです。
例えば、余計な線が入ってしまうとか、変な空白ができてしまうとかですね。
したがって、初期化することをおすすめしています。
初期化の手順
① 以下のCSSコードをコピーします。
- /* H2 */
- .article h2{
- background:none;
- padding: 0;
- }
- /* H3 */
- .article h3{
- border-top:none;
- border-bottom:none;
- border-left:none;
- border-right:none;
- padding: 0;
- }
- /* H4 */
- .article h4{
- border-top:none;
- border-bottom:none;
- padding: 0;
- }
- /* H5 */
- .article h5{
- border-bottom:none;
- padding: 0;
- }
- /* H6 */
- .article h6{
- border-bottom:none;
- padding: 0;
② 「外観」→「テーマエディター」→「style.css」に進みます。
③ Cocoon Childのスタイルシートに、コピーした内容をペーストします。
好みのデザインを探す
見出しのデザインの初期化が終わったら、あなた好みの見出しを探しましょう。
デザインの一覧を見るには、以下のサイトがおすすめです。
好みのデザインを見つけたら?
好みのデザインを見つけたら、以下のような手順で、あなたのWordPressに適用します。
- 好みのデザインのCSSだけコピーする
- 「外観」→「カスタマイズ」→「追加 CSS」に進む
- 「追加 CSS」にペーストする

現在のテーマが子テーマ(Cocoon Child)になっているか確認しましょう。
見出しごとに異なるデザインにする方法
先程ご紹介したサイトは、H2見出しとしてCSSが載っています。
このH2の部分を変更すれば、H3〜H6見出しにも適用可能です。
以下のCSSコードを例にしてご紹介します。
- h2 {
- border-bottom: 3px dotted #000;
- }
分かりやすくするために、「h2」の部分を赤くしました。
このデザインをH4見出しに適用したい場合、「h2」の部分を「h4」に変えるだけでOKです。
- h4 {
- border-bottom: 3px dotted #000;
- }
これを「追加CSS」にペーストすれば、H4見出しにデザインが適用されます。
以上で終了です。お疲れさまでした!